Get viewer engagement
This guide provides information about registering and retrieving views from a video using the dashboard or the Livepeer API.
Register viewership metrics
To collect and register viewership metrics, you first need to configure your player. It is not required but we recommend that you use the Livepeer player to get viewership metrics, as it comes fully configured for the best playback experience with Livepeer. You can follow this guide to set it up.
We also support viewership data using custom players. Here's how to configure one to register viewership metrics as well:
Here's how to configure a custom player:
- JavaScript
- React
import { addMediaMetrics } from 'livepeer'
const source =
'https://livepeercdn.com/recordings/bd600224-d93a-4ddc-a6ac-2d71e3c36768/index.m3u8'
const video = document.getElementById('my-video')
// setup your player before calling addMediaMetrics
addMediaMetrics(video, source, (e) => console.error('Error adding metrics', e))
import { addMediaMetrics } from 'livepeer'
import React, { useEffect, useRef, useState } from 'react'
export default function VideoPlayer() {
const videoRef = useRef(null)
const [source, setSource] = useState(
'https://livepeercdn.com/recordings/bd600224-d93a-4ddc-a6ac-2d71e3c36768/index.m3u8'
)
useEffect(() => {
if (videoRef.current) {
// set up other stuff in your player before calling addMediaMetrics
const metrics = addMediaMetrics(videoRef.current, source, (e) =>
console.error('Error adding metrics', e)
)
return metrics?.destroy
}
}, [videoRef, source])
return (
<video
controls
ref={videoRef}
src={source}
style={{ width: '100%', maxWidth: '500px' }}
/>
)
}
The Livepeer Studio Dashboard is a frontend interface for publishing live or on-demand video streams with no code. In this guide, we'll show you how to use the dashboard to retrieve viewership metrics.
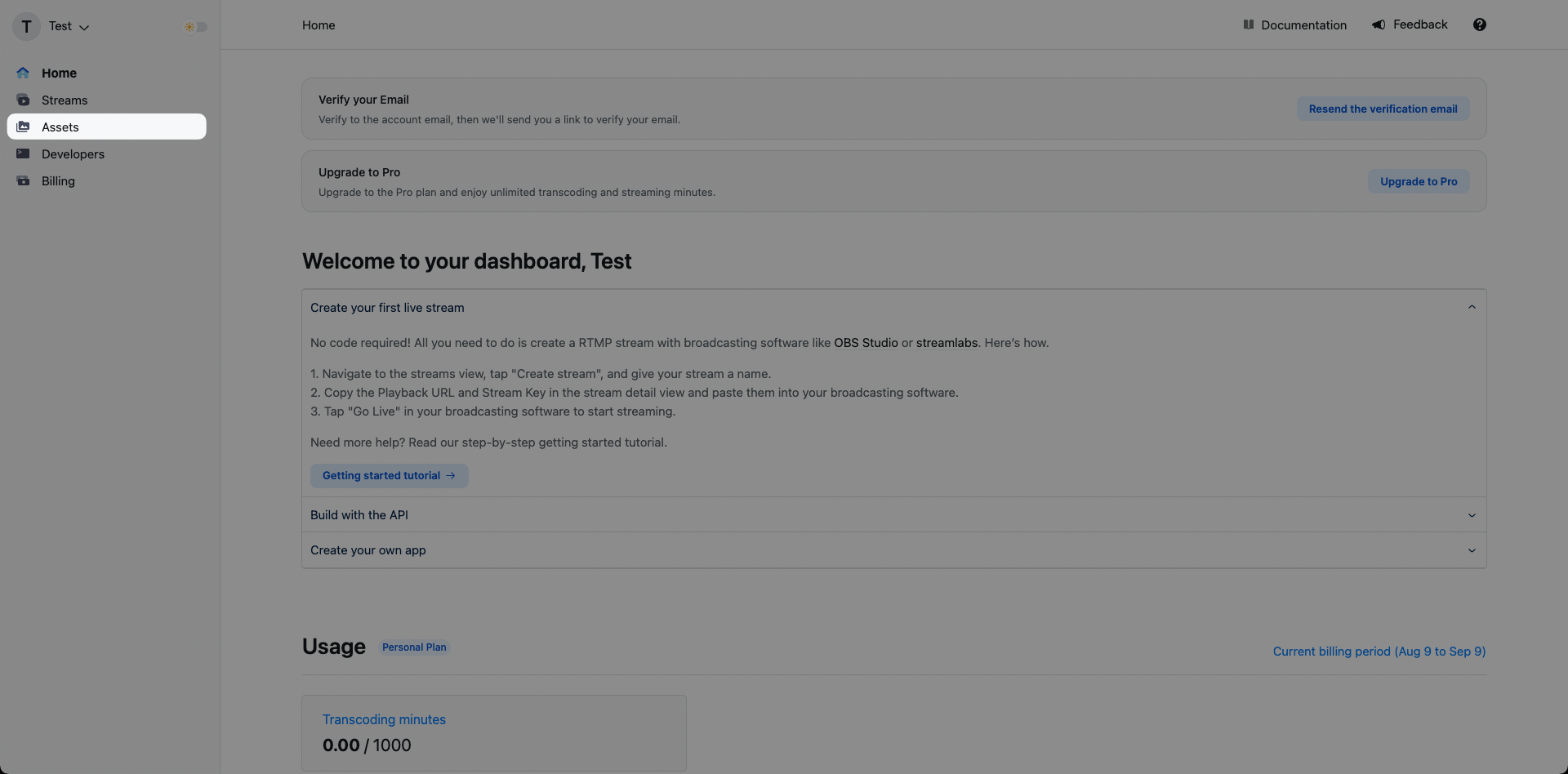
Step 1: Navigate to the Assets page

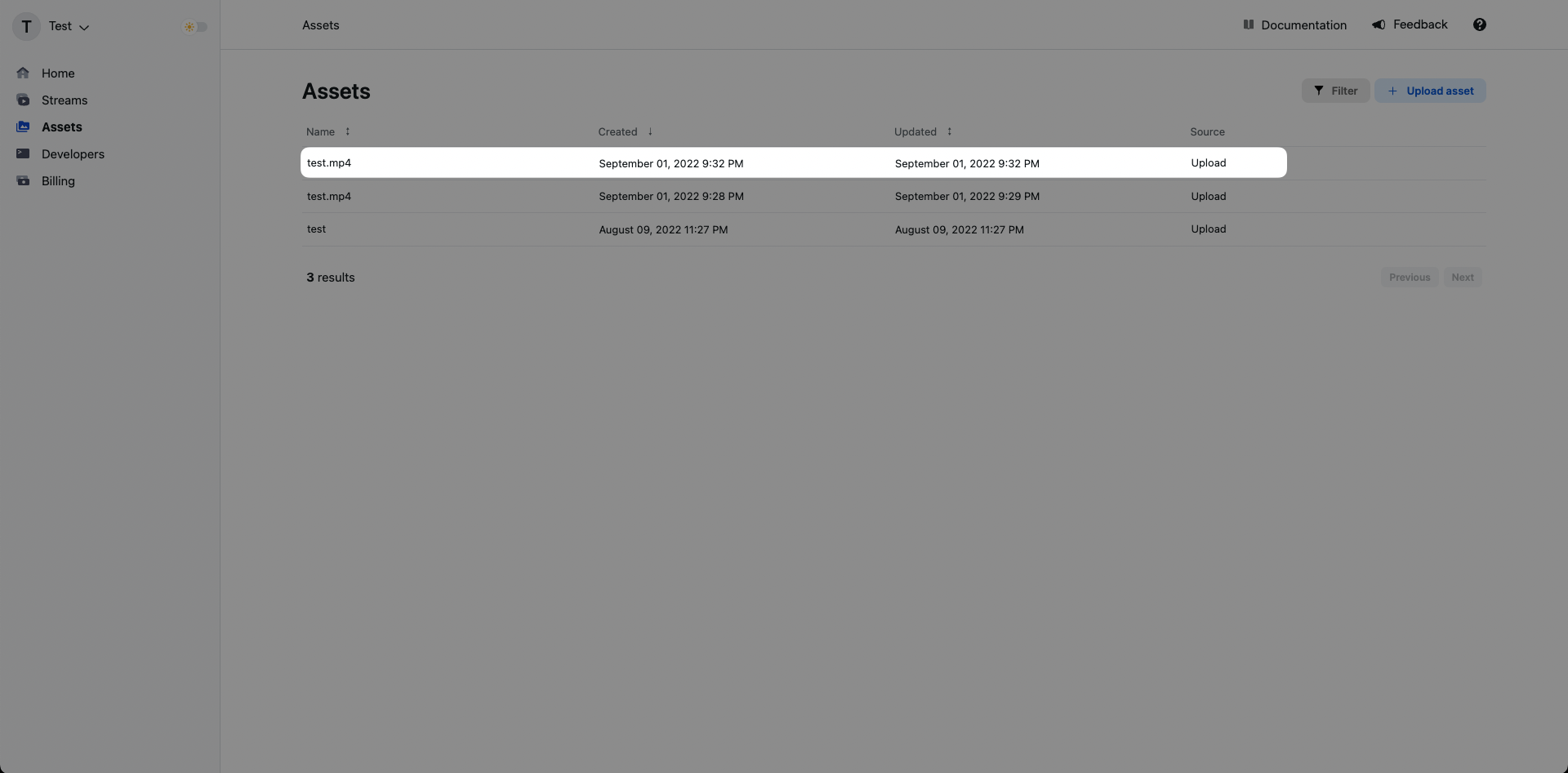
Step 2: Click on an existing asset
Click on an existing asset and you'll be brought to that asset's specific details page. If you haven't created an asset yet, you can follow the upload a video asset guide to do so.

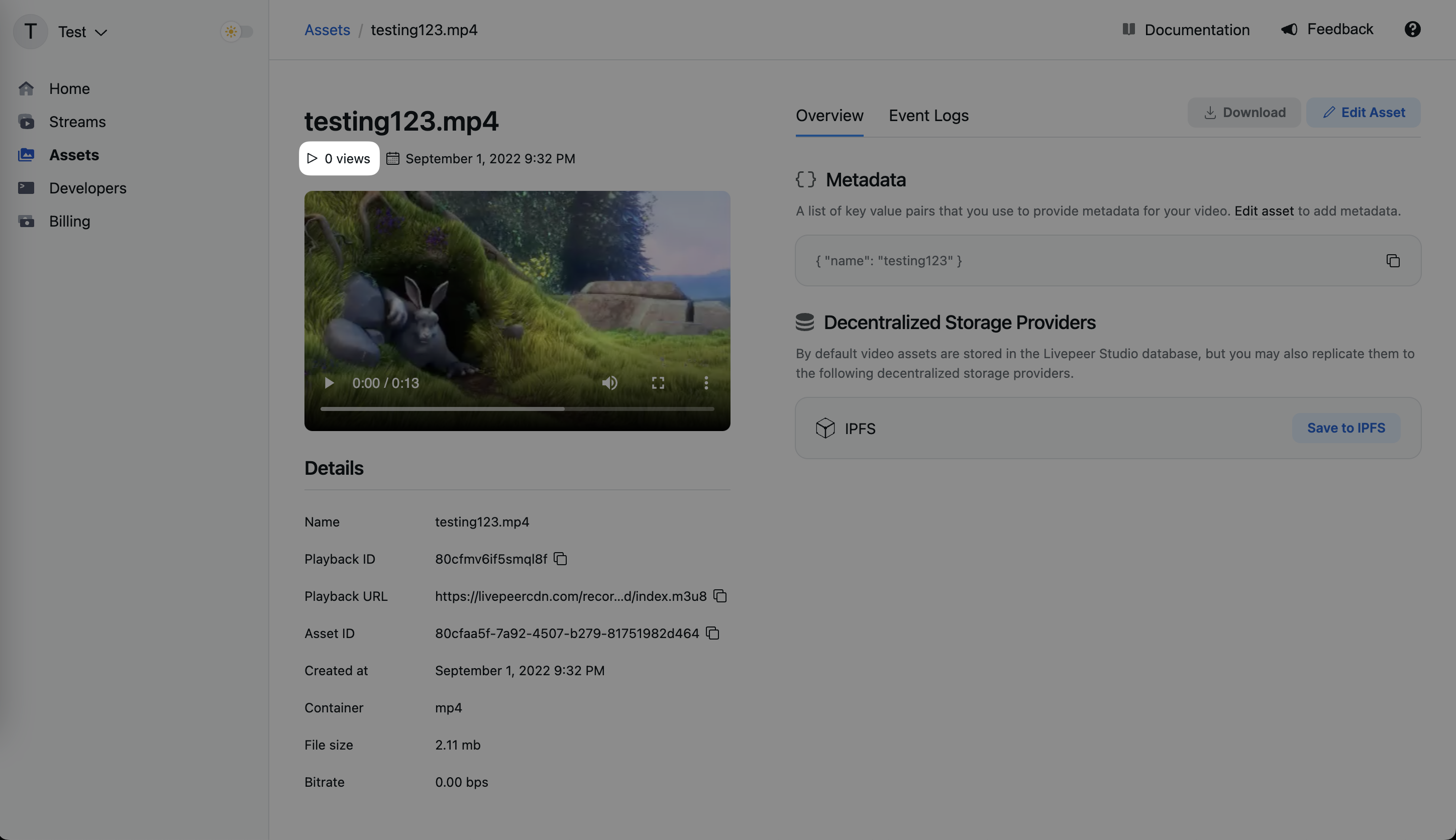
Step 3: View your asset's viewership metrics
In the asset's specific detail page you can view its total number of views.